Background
In the last post, we saw AngularJS Hello World example. In this post, we will see how we can create an angular JS app with routing using UI-Router module. If you have not read the previous post I would highly recommend you read that first.
Setup
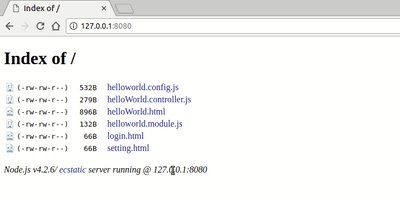
There is a small change in the file structure than our previous example. Create files as shown in the following screenshot -
Following are file details -
- helloWorld.html : Our main HTML file. Starting page similar to the last example.
- helloworld.module.js : Declares angular module and it's dependencies
- helloWorld.controller.js : Controller for the module
- helloworld.config.js : Config for the module.
- login.html : login page to route to
- setting.html : setting page to route to
- npm install -g http-server
Then you can simply run in your project directory as -
- http-server -o
AngularJS Routing Using UI-Router
Now let's see one by one content of each file. Let's start with helloWorld.html -
<html>
<head>
<title>Hello World!</title>
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/angularjs/1.2.26/angular.min.js"></script>
<script src="//cdnjs.cloudflare.com/ajax/libs/angular-ui-router/0.2.8/angular-ui-router.min.js"></script>
<script type="text/javascript" src="helloworld.module.js"></script>
<script type="text/javascript" src="helloWorld.controller.js"></script>
<script type="text/javascript" src="helloworld.config.js"></script>
</head>
<body ng-app="helloWorldApp">
<div ng-controller="helloWorldAppController" ng-init="init()">
<p>Enter Message here : <input type="text" ng-model="message"></p>
<p>Entered Message : {{ message }}!</p>
<a href="/login">Login</a> <br/>
<a href="/setting">Setting</a>
<div class="content-wrapper">
<ui-view></ui-view>
</div>
</div>
</body>
</html>
In this base HTML file we have just referenced other angular JS files that we need. An interesting thing to note here is the ui-view tag. This is where the injected code goes. But we will see that in a moment.
Let's see out module and controller files next -
helloworld.module.js
(function() {
'use strict';
console.log("In hello world module");
angular.module('helloWorldApp', ['ui.router']);
})();
This code just declares your module as we did in last example. Only change is that it has an additional dependency on ui.router module. Note we have included a new script in helloWorld.html to get code for this module.
helloWorld.controller.js
(function(){
'use strict';
console.log("In hello world controller");
angular.module("helloWorldApp").controller("helloWorldAppController", function($scope) {
$scope.init = function() {
console.log("Init method called");
$scope.message = "Hello World!";
}
});
})();
This is a controller of the module we defined. This is again same as we did in last post. No new changes here.
Now let's see our new logic - helloworld.config.js
(function() {
'use strict';
console.log("In hello world config");
angular.module('helloWorldApp').config([
'$stateProvider',
'$urlRouterProvider',
function($stateProvider, $urlRouterProvider) {
$stateProvider.state('login',{
url: "/login",
templateUrl: "login.html"
})
.state('settings',{
url: "/setting",
templateUrl: "setting.html"
});
}
]);
})();
This is actually the routing logic. For eg. if it encounters URL "/login" it will render page "login.html" that we have in same folder. Same for setting.html.
Finally, let's see out login.html and setting.html files -
login.html -
<h1>This is a login page!</h1>
<a href="/helloWorld.html">Back</a>
setting.html -
<h1>This is a login page!</h1>
<a href="/helloWorld.html">Back</a>
Once you have all files in place just run http-server as follows -
And you should see following behavior -
But wait what happened? I thought the code was supposed to be injected at tag ui-view.
This is because we do not actually use angular routing per say to change the state. Let's do some changes to see how we can do that. Change your login href as follows -
<a href="" ng-click="replaceLoginPage()">Login</a>
and now add this method to the controller -
(function(){
'use strict';
console.log("In hello world controller");
angular.module("helloWorldApp").controller("helloWorldAppController", function($scope, $state) {
$scope.init = function() {
console.log("Init method called");
$scope.message = "Hello World!";
}
$scope.replaceLoginPage = function() {
console.log("In replaceLoginPage");
$state.go("login");
}
});
})();
And now it should replace ui-view tag.